もくじ
SSL化したはずなのに「このサイトへの接続は完全には保護されていません」の表示が出現されてしまう。

サイトのSSL化について、URLは間違いなくhttpsに変更されている。
それなのに「このサイトへの接続は完全には保護されていません」というメッセージが出てきてしまう…
そんなときにどのようにしたらメッセージを解消出来るのか、サイトが正常にSSL化されるのか。
下記で解説いたします。
SSL化に伴う2つの作業
SSL化の作業には大きく分けて2つの作業があります。
- SSL証明書を所得し、サーバに紐づける作業(URLの正規化)
- サイト内のリンクを全てSSL通信に対応させる
URL正規化とは
簡単に言うと、1.はサイト自体のURLをhttpsに変更するための作業です。
「URLの正規化」と呼ばれる作業になります。
- URL正規化の例
- index.htmlなどの有無の統一(サイトTOPページ、各ディレクトリTOPページ等のURL末尾)
- wwwの有無の統一(基本的にはwww有りに統一するのが無難)
- http:// と https:// (暗号化の有無。googleは「https」を推奨しています)
- SP と PCで別ページの場合(レスポンシブではない場合:canonical属性を用いて正規化することが一般的)
そして、2.はサイト内のCSSや画像などの読み込みに関して
http://… というものをhttps://… に変更してあげる作業になります。
サイト内のSSL化
今回は、URLは正常にhttps://~に変更されているということなので、
2.の作業が必要ではないかと思われます。
※サイトURL自体がhttpからhttpsに変更されない!!という方は、
http → httpsへの301リダイレクト等の処理が必要になります。
ミックスドコンテント(mixed content)
Google Chromeのデベロッパーツールで実際にMixed contentが発生しているか確認しましょう。

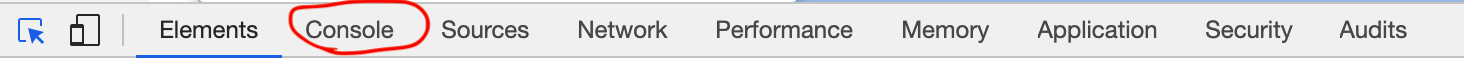
デベロッパーツールを開き、上記のバーの中から、Consoleを選んでください。
下記のような文章が確認出来ると思います。

この文章が確認できた場合、続く文章にmixed contentの発生元が記載してあるはずです。 その部分をhttpsに変更してMixed contentを解消してあげましょう。
混合コンテンツ(Mixed Content)が特に発生しやすい箇所
画像・動画を読み込むURL
CSSを読み込むURL
JavaScriptを読み込むURL
Mixed content解消後
Mixed content解消後、
ページ上部URLの左端が南京錠の鍵マークになっていれば成功です。
クリックするとメッセージが下記のような文章になっているはずです。

追記
私が経験したMixed Contentの事例を紹介します。
記事の内容のように、URLがhttpsとなっているにも関わらず「保護されておりません」というメッセージが表示されてしまいました。
google Chromeのデベロッパーツールにて確認したところ、「一部の画像がhttpのサイトから読み込んでいる」という内容でした。
しかし、htmlファイルを探してもそのようなURLは読み込んでいませんでした。
それならばと、CSSファイルを確認し、バックグラウンドに設定している画像を探すと該当のURLが見つかりました。
このようにURLを記述しているファイルを順番に探していけば原因に辿り着くはずです。
普段から絶対パスでリンクを記述している方は気をつけましょう。


















コメントを残す