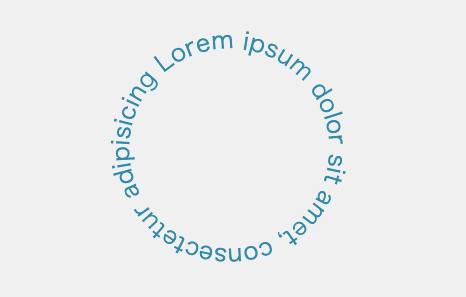
文字が円形になってぐるぐると回転しているアニメーションを実装する機会があったので、覚え書きです。
画像で書き出して回すだけなら楽かもしれませんが、テキストデータとして実装する方法でチャレンジです。
STEP1. まずSVGで円形に配置
まず、SVGタグにて下記のように、表示させるテキストと円形にする指定を記述します。
<path>タグのid部分とxlink:href=を紐付けるようにしましょう。
<div>
<svg viewBox="0 0 100 100">
<path d="M 0,50 a 50,50 0 1,1 0,1 z" id="circle" />
<text>
<textPath xlink:href="#circle">
Lorem ipsum dolor sit amet, consectetur adipisicing elit
</textPath>
</text>
</svg>
</div>STEP2. 回転させる
※STEP1から追加する部分だけコメント部分で記載しています。
<div>
<svg viewBox="0 0 100 100">
<path d="M 0,50 a 50,50 0 1,1 0,1 z" id="circle" />
<text>
<textPath xlink:href="#circle">
Lorem ipsum dolor sit amet, consectetur adipisicing elit
</textPath>
</text>
<!-- ↓ ここを追加 -->
<animateTransform
xlink:href = "#circle"
attributeName = "transform"
type = "rotate"
from = "0 50 50"
to = "360 50 50"
dur = "10s"
repeatCount = "indefinite"
/>
<!-- ↑ ここを追加 -->
</svg>
</div>from,toの50のところは中心となる座標を入れます。
その座標の求め方が少し面倒…いや、工夫が必要です。
中心の座標の取り方
①イラレでその大きさの円を書いてSVGファイルに書き出し
②そのSVGファイルをVSCodeで開いて「cx=”◯” cy=”◯”」の値が座標となる
できましたか?
最後にデモを載せておきます。
See the Pen Untitled by mskyw (@kyswm) on CodePen.
2022.10.07追記















いつの間にか<animateTransform>にxlink:href =をつけると動かないという事態になっていました。
そのため、xlink:href を外したところ動きました。
デモは外したバージョンです。
どういう仕様の変更か、ぱっと出てこなかったため、また時間があるとき調べてみます。。