gulpという便利機能でコーディングを楽に!!
こんにちは。本日はコーディングをする際に色々自動でしてくれる、gulpというタスクランナーについて紹介します。タスクランナーというのはタスクを走らせる機能で、sassのコンパイル、画像の圧縮、ライブプレビュー、jsの圧縮...
 フロントエンド
フロントエンドこんにちは。本日はコーディングをする際に色々自動でしてくれる、gulpというタスクランナーについて紹介します。タスクランナーというのはタスクを走らせる機能で、sassのコンパイル、画像の圧縮、ライブプレビュー、jsの圧縮...
 フロントエンド
フロントエンドjQuery不要で、豊富な機能があるswiper.js。 パフォーマンスの面の他にも、jQueryの読み込みの手間が省けたことに感動して、一度触って以来、slickスライダーの方がよさそうなとき以外はswiperを使うよ...
 フロントエンド
フロントエンド下記のようなシンプルな検索ボックスのCSSでのスタイリングの方法です。 完成版を確認(このような検索ボックスを作ります) まずは完成版のデモです。 See the Pen by mskyw (@kyswm)on Code...
 フロントエンド
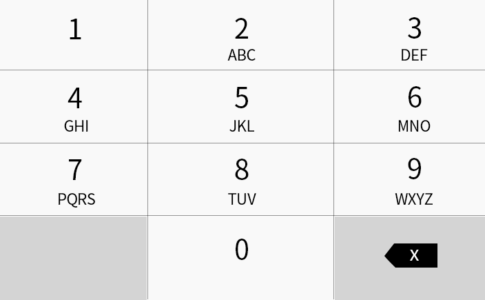
フロントエンドスマホでフォーム等に入力する際、例えば電話番号のときに普通の文字のキーボードが表示されたら、自分で数字キーボードに変えないといけなくてちょっと手間だなって思いますよね。 めんどくさがりなので、最初から数字キーボードが表示...
 フロントエンド
フロントエンド本日は、windowsユーザーのコーダーのためのおすすめショートカットを紹介します。ショートカットキーは作業効率をよくするため、絶対的に必要なものです。初心者コーダーはできるだけ使うようにしましょう。 基本のキ!wind...
 フロントエンド
フロントエンドスライダー下にスライダーのサムネイル画像が並んでいるページを見たことがありますよね。 サイトのトップページなどのメインビジュアルにスライダーがあることが多く、大抵その時のお得な情報や特集が載っていたりするので、個人的にも...
 フロントエンド
フロントエンドIT用語ってわかりづらいし、自分で使っている用語の意味が間違っているとダサいし、意味を間違って覚えていると、認識のずれにもなってしまいます。 下記は非常にわかりやすいので、使ってみてください。 https://wa3.i...
 フロントエンド
フロントエンドPCでマウスを乗せたときに、黒の透明な背景になって白文字が浮かびあがるエフェクトのやり方です。 単に透過するだけならopacityの値を変えるだけですが、今回は色も変えて文字も表示させます。 See the Pen ho...
 フロントエンド
フロントエンド個人的には、margin-bottom派です。 理由としては、ページ内リンクの調整にmargin-topを調整に使うから。。 下記参考リンクです。【CSSコーダーの気になる!】要素間にスペースを入れるとき「Margin-...
 フロントエンド
フロントエンドWebサイトにつながらないとき、まずは原因を大まかに判別にする必要がある。下記ウェブサイトで調べたいサイトのアドレスを入力する。 https://isitup.org/ サーバーが正常であれば「『サイトのURL』is u...