下記のようなシンプルな検索ボックスのCSSでのスタイリングの方法です。


もくじ
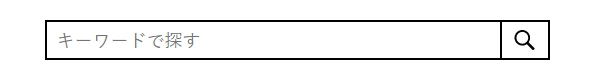
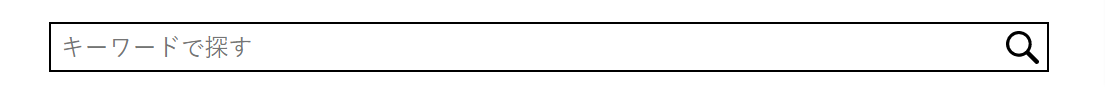
完成版を確認(このような検索ボックスを作ります)
まずは完成版のデモです。
See the Pen
by mskyw (@kyswm)
on CodePen.
右の虫眼鏡マークはクリックできる仕様です。
レスポンシブですが、PC版とスマホ版でデザインを変えてみました。(CodePenの「×0.5」のボタンを押すと小さくなってはしまいますが、PC版の表示が確認できます。)
どちらかのデザインで統一する際は、borderのあたりを調整してください。
検索ボックスの各部分について解説
それでは、直接フォームのデザインに関わる部分だけをピックアップしていきます。
HTMLの記述(フォーム要素を記述)
<form class="searchForm">
<input type="search" class="text" placeholder="キーワードで探す">
<button type="submit" value="検索"><img src="https://drive.google.com/uc?export=view&id=14qL6YD2g-JNNp6ClYdNpiVjZDAGp3eaL" alt=""></button>
</form>まずはHTMLです。
formタグの中に、検索テキストを入力するパーツと検索ボタンのパーツを設置しています。
imgタグの部分は、自分で画像を読み込んだり、FontAwesomeのタグを設置するなどしてください。
スタイルの記述(検索テキスト入力部分)
/* 検索ボックスのスタイル */
.searchForm {
margin: auto;
height: 50px;
width: 80%;
max-width: 1000px;
position: relative;
display: flex;
justify-content: center;
@include mq(md){
height: 40px;
}
}SCSSファイルですが、メディアクエリをSCSSで書いているだけなのでほぼCSSです。
formタグの中のパーツの並べ方について、positionを使用している記事を多く見かけましたが、ここではflexboxで指定しています。
その他は幅や位置の指定なので、適宜調節してください。
スタイルの記述(検索テキスト入力部分)
/* 検索ボックスのスタイル */
.searchForm {
~省略~
& input[type="search"] {
height: 50px;
width: 95%;
padding: 0 10px;
border: 2px solid #000;
border-right: none;
font-size: 2rem;
@include mq(md){
height: 40px;
border-right: 2px solid #000;
font-size: 1.8rem;
}
}
}次は、formタグの中の検索テキストの入力エリアです。
シンプルに黒のボーダーにしています。
PC版の様に、入力エリアと検索ボタンを一体のデザインにするなら、border-rightは不要ですのでnoneにしています。
スタイルの記述(虫眼鏡マークの検索ボタン部分)
/* 検索ボックスのスタイル */
.searchForm {
~省略~
& button[type="submit"] {
border: 2px solid #000;
border-left: none;
padding: 0;
width: 50px;
height: 50px;
text-align: center;
@include mq(md){
height: 40px;
}
& img{
width: 33px;
@include mq(md){
width: 20px;
}
}
}
}最後に、検索ボタン(虫眼鏡マーク)の部分です。
こちらもPC版の様に、入力エリアと検索ボタンを一体のデザインにするなら、border-leftは不要ですのでnoneにしています。















コメントを残す